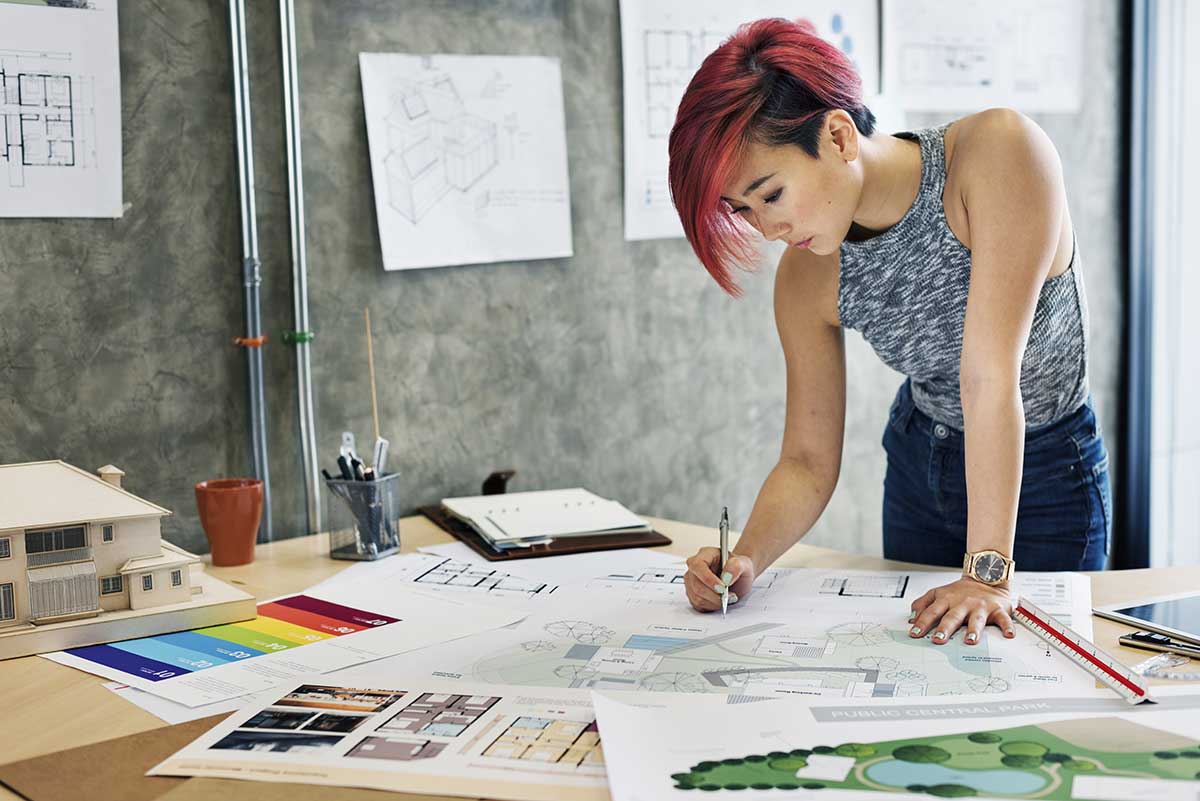
Технические устройства прочно укоренились в нашей повседневной жизни. Многие люди буквально встречают новый день и засыпают с гаджетами в руках. И это легко понять, ведь они расширяют человеческие возможности. К сожалению, разбираться с технологиями бывает утомительно и сложно, особенно с новыми. Цель experience-дизайнеров – сделать процесс пользования устройствами и сайтами не только удобным, но увлекательным и приятным.

Что такое UX и UI дизайн?
Если говорить вкратце, experience-дизайн упрощает использование технологий.
- UX (User Experience) – опыт пользователя. Другими словами, как человек воспринимает интерфейс, насколько ему комфортно на сайте, и как быстро он достигает желаемых целей.
- UI (User Interface) – пользовательский интерфейс. Это внешняя составляющая сайта: кнопки, текст, цветовая гамма элементов и прочее.
Какими навыками владеют дизайнеры взаимодействия?
Специалист такой сферы довольно универсален и владеет комбинацией навыков в сфере дизайна, программирования и исследований. Они должны обладать soft skill и аналитическими способностями, уметь работать в команде и проводить тестирования, знать основы копирайтинга и прототипирования.
Как выглядит рабочий процесс экспириенс-дизайнера?
Специалисты UX/UI дизайна изучают аудиторию и то, как она взаимодействует с технологиями, чтобы найти решение возникших проблем и таким образом упростить их использование.
В experience design существует несколько основных методов работы:
1. Персонажи
Собирательный образ типичного пользователя. Персонаж позволяет проникнуть в разум человека и понять его стремления, мотивацию, потребности, а также то, в чем у него могут возникнуть сложности. Ничто не продается лучше, чем то, что создано для пользователя.
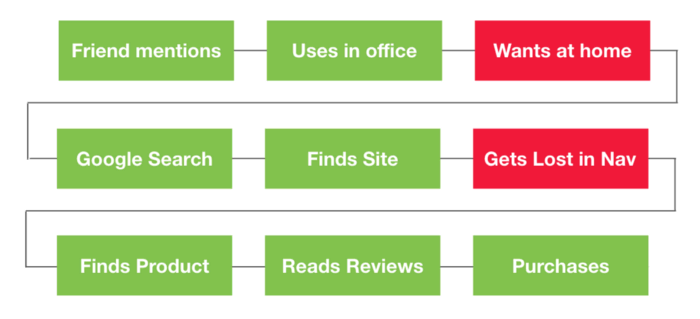
2. Карта опыта
Карта опыта/карта путешествий потребителя – последовательность шагов, инициированных пользователем для достижения определенных целей. Этот инструмент дизайна позволяет реализовать проектирование опыта взаимодействия клиента с продуктом. Карта путешествий помогает понять, откуда приходит пользователь, какие у него возникают проблемы, и что можно улучшить. С помощью этого метода можно взглянуть на продукт с точки зрения клиента, что упрощает работу над ошибками.

3. Скетчинг/уайтбординг
После исследований и составления плана решения проблем клиента можно приступить непосредственно к дизайну. Скетчи на бумаге и наброски на доске идей – прототипы с низкой точностью, то есть не учитывают детали и лишь примерно показывают, как можно расположить элементы интерфейса. Тем не менее, этот метод помогает прийти к эффективным творческим решениям.

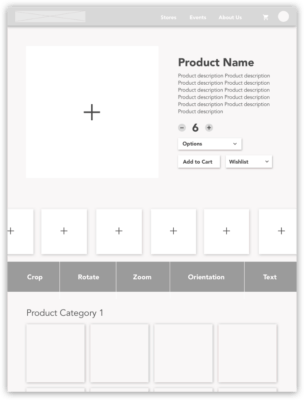
4. Вайрфрейм
Набросок сайта уже в цифровом формате, план продукта, но все еще без деталей. Он не должен выглядеть эстетически привлекательным. Если вайрфрейм выполнен достаточно хорошо, он может стать основой продукта, стоит только добавить контент, кнопки, другие визуальные элементы.
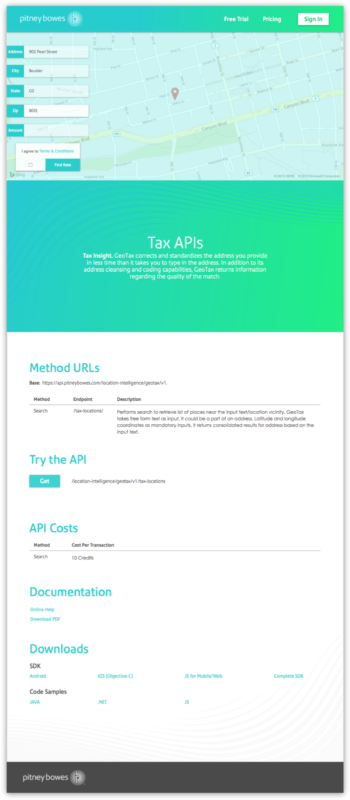
5. Мокап высокой точности
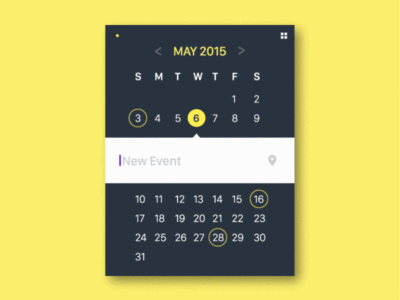
Это все, о чем вы могли подумать, услышав слово «дизайн». В отличие от вайрфрейма, данный макет интерфейса более подробный. Здесь присутствуют как готовый текст, так и изображения, плюс другие детали. Это, как правило, картинка полностью оформленного интерфейса. С помощью мокапа демонстрируется окончательный реалистичный дизайн продукта, что упрощает коммуникацию с заказчиком – клиент сразу понимает, как все выглядит в действительности.

6. Прототип
Практически готовая версия, тем не менее, это не полноценный продукт. Прототипы позволяют тестировать интерфейс: они подразумевают рабочие кнопки и блоки. С помощью такого инструмента легче обнаружить ошибки, чем, например, во время проектирования. Для большинства клиентов прототипы – это настоящее волшебство, ведь они работают, хотя не являются готовым продуктом.

7. Юзабилити-тестирование
Исследование для проверки качества и работоспособности продукта. Позволяет разработчикам и дизайнерам понаблюдать, как пользователи взаимодействуют с ним до того, как он станет общедоступным. Обратная связь и оценки клиентов дают полезную информацию о том, что еще можно улучшить, и как сделать интерфейс удобнее. Это экономно и эффективно, и помогает довести работу до идеала перед тем, как ее увидит мир.

Задумываетесь над тем, как стать дизайнером? Интересуетесь разработкой интерфейса и не знаете, с чего начать карьерный путь? Профессии в сфере дизайна взаимодействия – это непростые, но востребованные позиции на рынке труда. Для достижения карьерного успеха потребуется высшее образование. Профессиональное обучение на дизайнера за рубежом предлагают ведущие европейские вузы:
- Istituto Marangoni
- Domus Academy. Университет проводит набор студентов на специализированную Мастерскую программу по дизайну взаимодействия
- NABA
- Istituto Modartech
- POLI.design
- CSVPA
- RUFA
- Istituto Secoli
- LISAA
Какой вуз и программу выбрать? Что представляет собой образование дизайнера? По всем вопросам обучения за границей обращайтесь к консультантам STUDIES&CAREERS.